Originally Posted on BruceClay – by Bruce Clay

Today, it’s not enough to have a nice-looking website. You need to build SEO into your web design to make sure it can compete in search engines from the get-go. Unfortunately, ignoring this step can cause bigger problems down the road, and more time and money fixing them.
In this article, I’ll cover 10 SEO-friendly web design rules to live by, including:
- Creating a process for SEO-friendly web design
- 1. Deciding on the Content Focus
- 2. Choosing keywords
- 3. Using header tags
- 4. Making page code clean
- 5. Organizing the assets
- 6. Naming files
- 7. Having a dynamic site
- 8. Creating a strong, SEO-friendly site navigation
- 9. Implementing a site search
- 10. Including media and optimizing it
- Bonus tip: Site redesigns
- Final thoughts
- FAQ: How can I incorporate SEO-friendly web design principles to ensure my website ranks higher in search engines?
Creating a Process for SEO-Friendly Web Design
For those who have ever been involved in a website design or redesign, I see you. I know how challenging it can be to get to the other side.
Every color, image, word, link and video are scrutinized like never before.
And because many of the people involved don’t have SEO expertise, it’s our job as SEO advocates to make sure some of the most important SEO-friendly web design rules are incorporated.
That is why creating a website design process that has SEO baked into it is key. The first step? Make sure SEO has a seat at the table in the very first design meeting.
The next step: Create documentation that summarizes what everyone needs to consider and how to do it so that anyone working on the site can see the big picture of how SEO fits in before they start working on their portion of the project.
This allows for plenty of discussion on the best way to do things before the process begins.
Read more: 5 Steps to SEO Project Management Bliss
1. Deciding on the Content Focus
First, you need to understand the site’s primary focus. This will influence how you organize your site and your keyword research.
The three major types are:
- Informational
- Transactional
- A mix of both
Informational
Any site with a primary goal of providing information is informational. This applies to everything from recipe sites and B2B websites to sites about hobbies or educational topics and everything in between.
Transactional
A site with a primary goal of enabling purchases is an e-commerce site, and those are transactional.
Both Informational and Transactional
Many sites mix informational and transactional content. For example, influencers who blog may have content reviewing products that they then link to. A clothing site may also have information on fashion and how to pick clothes.
2. Choosing Keywords
Keyword research is part of SEO-friendly design because it influences things like site navigation and how you organize your website’s content (more on that later).
Keywords help you focus on the topic on each webpage that will be featured on your site. If you’re starting from scratch, this is straightforward.
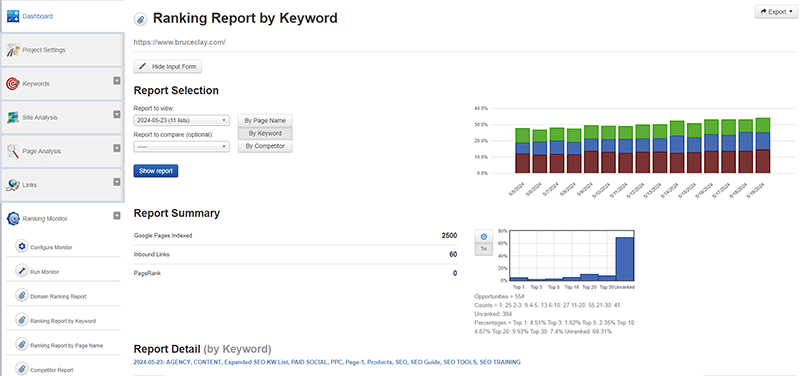
If you are redesigning an existing site, you can run a ranking monitor tool to help you discover what keywords are already running. This will tell you if a page already ranks for a particular keyword.
If so, you’d designate that page as the main page for that keyword.

You can remove other unrelated keywords from that page, ensuring the primary keyword is front and center. You can keep a few related keywords on the page as supporting phrases for the topic.
Once you have your keywords, make sure the main keywords (and supporting when relevant) show up in the:
- Title tag
- Meta descriptions
- Headings on the page
- Throughout the body of the page, the content
Read more: What Are Meta Tags?
3. Using Header Tags
Heading tags organize the content on a webpage. They help both search engines and website visitors get a better understanding of what the page is about.
That is because they act as a table of contents, guiding readers and crawlers through the sections and subsections of the content.

This helps search engines to quickly understand and index the content. In addition, using heading tags strategically can increase the likelihood of your content being featured in the search results (position zero).
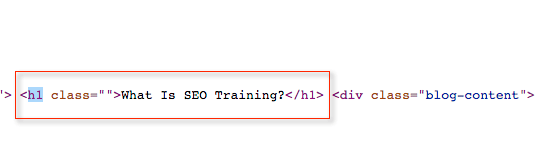
When setting up heading tags, it’s important to maintain a clear hierarchy. Start with an H1 tag for your main topic and use H2, H3 and so on for sections and subsections.
Each tag should provide a clear and concise headline for the content it precedes, and it’s essential to include relevant keywords to enhance your SEO.
It’s important to know that SEO best practices around heading tags are based on years of experience and research; sometimes, these best practices contrast with what Google says.
For example, Google says this of heading tags:
“Having your headings in semantic order is fantastic for screen readers, but from Google Search perspective, it doesn’t matter if you’re using them out of order. The web in general is not valid HTML, so Google Search can rarely depend on semantic meanings hidden in the HTML specification.
There’s also no magical, ideal amount of headings a given page should have. However, if you think it’s too much, then it probably is.”
If for nothing else than the user experience, using heading tags in the proper order is key.
However, we also know that every little bit counts in the competitive search results. If we can make our site the least imperfect compared to the competition, we do.
Read more: What Are Heading Tags?
4. Making Page Code Clean
The code serves as the building blocks for your website. It is what the search engines “read” to understand the site’s content.
The goal is to keep the code “clean” so that search engines can easily crawl, understand and index the content.
What does clean code look like? Using as little on-page markup as possible allows search engines to get to the page’s most important content immediately. It avoids things like “code bloat.”
Some ways you can achieve clean code include:
- Using an external CSS file to define the look of your website versus inline formatting has advantages, including the ability to have one source that controls the entire look of the website. You can also remove inline formatting in exchange for a CSS tag that dictates style elements, which reduces the code on the page. Less code means pages are smaller, and smaller pages load faster. Speed is an important user experience and ranking factor.
- Moving JavaScript code to an external JS file. Having a JS file means you have a single line of code on the page that calls the JS file versus having a ton of code on the page. Much like an external CSS file, a JS file reduces the size of a page.
- Removing extraneous tags on the page that may have been collected over the years, such as when copying and pasting content from another older webpage or when a page has a lot of history.
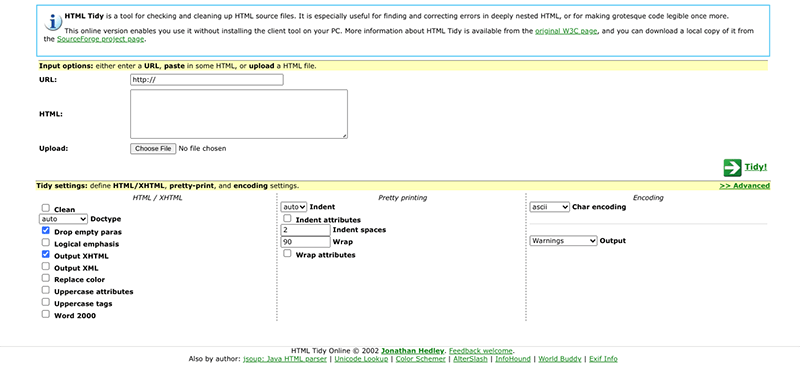
When you’re ready to clean up your code, you can use things like Notepad, HTML Tidy or Dirty Markup to streamline the process.

If you’re aiming for squeaky-clean code, the World Wide Web Consortium (W3C) develops web standards and guidelines that you can try to follow. But you’ll need to prioritize your efforts based on the resources it will take and its impact on SEO.
Remember that search engines do not require W3C compliance, but it’s not a bad idea because their standards often align with SEO.
5. Organizing the Assets
All of the steps leading up to this one are necessary before you can start organizing the assets on your site.
What does it mean to organize your website assets? This is about finding the assets you want to feature on your new site and discarding the ones you don’t.
Consider any marketing or sales materials you have on hand as an asset that may go on your new site.
Here are some things you will consider as you organize your assets:
- Images
- Videos
- Podcasts
- News coverage
- Blog articles
- Maps
Once you’ve taken stock, it’s time to organize. File all your assets into categories in a place that’s easily accessible to the web development team.
6. Naming Files
As you upload the files to the new site, make sure you follow best practices for naming them. Remember that search engines look at the file name to indicate what’s in the file.
Here, you want to make file names descriptive and simple, separating words with hyphens. What is the most concise way to describe the file, and can you include an important keyword?
If you’re uploading an image of a house, you might name it as single-family-ranch-home.jpg.
During this step, you’ll also want to consider how you will name assets like your page URLs.
Google talks about using descriptive URLs in its SEO Starter Guide:
“Try to include words in the URL that may be useful for users; for example:
https://www.example.com/pets/cats.htmlA URL that only contains random identifiers is less helpful for users; for example:
https://www.example.com/2/6772756D707920636174”
How you name your files is a key part of SEO siloing, which I’ll cover in another section of this article.
7. Having a Dynamic Site
A dynamic site uses a good, SEO-friendly content management system and template.
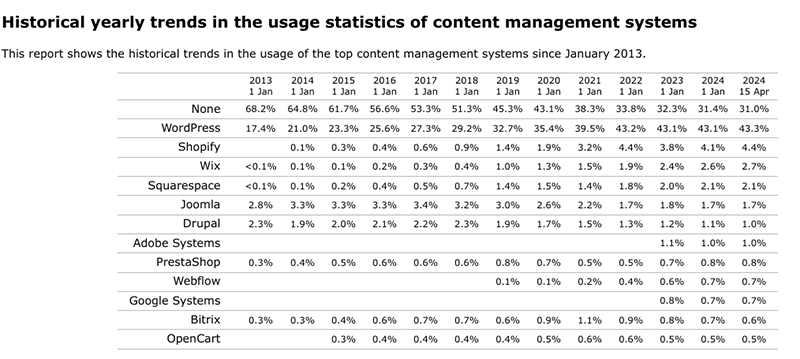
Most sites built today will use a CMS. According to W3 Techs, only 31% of sites don’t use one. The bottom line is that you want the engine under the hood to be primed for SEO success.

You need to be able to make important SEO changes to the site with ease. And if you can’t do that with your current CMS, don’t even start designing a website without a new one.
Some of the things you want to look for include the ability to carry out on-page SEO and technical SEO. This includes things like:
- Customizing HTML templates
- Producing unique meta tags
- The ability to control heading tags
- Responsive themes for mobile
- Blogging capabilities
- The ability to customize URLs
- Managing internal links
… and more.
Of course, WordPress is the most popular content management system. You can choose from endless themes and thousands of plugins, many of them which make WordPress more SEO-friendly.
8. Creating a Strong, SEO-Friendly Site Navigation
One of the most important elements of your site is the navigation. How people and search engines move through your site is critical for both user experience and rankings.
If search engines can’t properly move through your site, they can’t properly index your content.
Most sites will have:
- Top navigation is the navigation elements at the top of the website, reserved for the most important pages.
- Footer navigation, which are the links at the bottom of the website, and contain key reference links (“about us,” etc.).

These are important decisions, and one of the most important is how you will categorize and organize the webpages (content) on the site, which will be the destination for the navigational links.
We refer to this as SEO siloing. SEO siloing is a technique used in search engine optimization that organizes a website’s content into hierarchically structured categories.
These categories group related webpages in a way that mirrors common search behaviors, moving from more generic topics to more specific topics.
By concentrating content around how people search during the entire customer journey, a website can:
- Create a great user experience by providing throughout and complete answers.
- Demonstrate its subject matter expertise, effectively fulfilling the “expertise” aspect of Google’s E-E-A-T criteria.
Read more:
- A Jam-Packed Guide on Internal Linking for SEO
- SEO Siloing: What, Why, How
- How SEO Supports the Customer Journey
9. Implementing a Site Search
Let people easily search for information on your website by including a site search feature.
These little search boxes, usually featured in the upper right corner of a site, allow people to type in a query and find specific information on your site.

There are other benefits, too. You can collect data from your site search on what people are looking for and use that information to fuel your website content strategy. Is there missing information you could be providing?
Make sure that your site search feature works well, though. If not, it could be the last thing people do on your site before they leave, frustrated.
10. Including Media and Optimizing It
An engaging site has media, specifically images and video. Either one of these presents another opportunity to be found in search.
Images should not just be uploaded to the site, they should be optimized. Optimized images on a webpage can rank in Google Search and Google Images.
Videos create another way for your audience to consume content. You have a couple of options for videos on your site:
- You can host videos on your own site.
- You can create and upload to YouTube, and embed them on your site.
Usually, the decision is case-specific and considers the context of the video content. In general, though, creating and hosting videos on YouTube gives your brand the benefit of:
- Being found in the Google Search results for a query since Google favors YouTube videos in the results over other types of videos like those hosted on a website, and
- Another opportunity to be found by people searching in the YouTube platform itself.
Read more:
- How to Improve Google Image Search Ranking
- A CMO’s Guide to YouTube SEO
- Ensure your website template or design framework adjusts to display properly across all devices, desktop and mobile.
- Compress image files, minimize heavy scripts, and consider using lazy loading for images.
- Use semantic HTML5, CSS3, and JavaScript code to keep it clean and easy for search engine crawlers to read.
- Structure your content accordingly — apply H1 tags for titles, H2 for major sections and so on for better readability.
- Compress images using tools like TinyPNG, use descriptive alt tags that incorporate relevant keywords and include image dimensions.
- Strategically place primary/secondary keywords in title tags, meta descriptions, headers and throughout body content.
- Write compelling meta descriptions of 150-160 characters. Meta descriptions must summarize the content succinctly and should include primary keywords.
- Create a logical internal link hierarchy that improves user navigation and distributes page authority.
- Design a website interface that is intuitive, clean and visually appealing. A beautifully designed site improves user engagement, usability and retention.
- Look for ways to acquire high-quality backlinks through guest blogging, partnerships and influencer marketing.
- Regularly audit your content and refresh as needed so that is relevant and valuable. Consider choosing a content management system with built-in SEO tools or plugins to streamline the optimization process.
- Use schema markup to give search engines better clarity about what your site’s content is about.
- Optimize URLs by making them short and descriptive. Include primary keywords when possible.
- Set up XML sitemaps and submit them to search engines to improve crawling efficiency.
- Secure your site by using an SSL certificate to ensure your website is secure. (Also known as HTTPS)
- If you’re a local business, optimize your site for local SEO. Incorporate local keywords and create a Google My Business profile for better local search visibility.
- Amplify your content on social media platforms to boost visibility and qualified traffic to your website.
- Keep track of your site’s performance using tools like Google Analytics 4 or SEOToolSet. Adjust your strategy accordingly.
- Audit your site regularly to find and fix broken links.
- Utilize browser caching to improve site speed. This technique stores static files locally on user devices.
- Implement a content delivery network to distribute your content globally, reduce server load and improve load times.
- If you’re using a CMS, be sure to use latest version of the platform and your plugins.
- Use SEO tools like SEMrush, Ahrefs, or SEOToolset to identify and fix technical SEO issues.
Bonus Tip: Site Redesigns
As one final tip for this article, if you are redesigning a website, make sure you understand the ins and outs of a site migration for the best SEO outcome.
For more, read the SEO Website Migration Guide and watch the on-demand webinar Website Migration Dos and Don’ts to Avoid Disaster.
Final Thoughts
Embracing these 10 SEO-friendly web design tips sets a foundation for your website that prioritizes user experience and search engine visibility. Remember, SEO is not just an add-on but an integral part of the web design process that should be considered right from the planning stage.
Struggling to implement SEO-friendly techniques on your website? Our SEO experts can give you actionable advice to get you better search ranking, more qualified traffic and increased revenue. Schedule a free consultation with us today.
FAQ: How can I incorporate SEO-friendly web design principles to ensure my website ranks higher in search engines?
To get your website to rank high in search engines, you need to incorporate SEO-friendly web design practices.
Let’s go over some key foundational and advanced techniques to consider.
Mobile Optimization: Google prioritizes mobile-friendly sites in its algorithm, so make sure your website design adapts to fit the screen of various mobile devices.
Site Speed: Websites that load quickly usually rank higher because they provide a better user experience. When optimizing your site, use tools like Google’s PageSpeed Insights to locate and fix any speed issues.
Other techniques to improve site loading speed include optimizing your server settings, leveraging browser caching and implementing a content delivery network (CDN).
Clean, Structured Code: Code that is clean and well-structured helps search engine bots crawl your site quickly and efficiently. It also minimizes the chances of running into technical SEO problems. Use semantic HTML tags such as header tags (H1, H2, H3), to organize your content for better readability and SEO.
Image Optimization: When using images, you have to balance file size with image quality. Use correct image formats (.png, .jpg), and compress them to improve loading speed. Be sure to add alt tags to describe what the image is about — this significantly helps search engine crawlers.
Keywords: Strategically place keywords throughout your site. Don’t forget to include them in places like meta tags, title tags, headers and naturally throughout your content. Avoid overstuffing because it can lead to penalties. A well-written meta description can improve click-through rates and potentially increase ranking.
Internal linking distributes page authority across your site, so create a logical link structure that guides users and search engines through your content smoothly.
User Experience (UX): User experience should be a large focus as you design your site. Make your navigation clean and organized so users can get to your pages quickly. Design your site to be visually appealing to reduce bounce rates and increase the amount of time visitors spend on your site.
Content: Quality content remains an essential driver of how well your website ranks. Regularly audit your content and refresh as needed. Search engines reward sites with content that is current, informative and engaging. A content management system (CMS) that supports SEO tools can improve the optimization process.
Use SEO tools like Google Analytics 4, Search Console, or SEOToolSet® to track your SEO efforts. The data and insights from these tools will help you adjust your strategy as necessary.
Step-by-Step Procedure:
Follow these strategies as you design your website to increase search ranking, visibility, performance and traffic.
The post 10 Seo-Friendly Web Design Rules To Live By appeared first on Bruce Clay, Inc..