Originally Posted on Actionable SEO Tips and Strategies That Work by Olga Zarr
In this guide, you will learn about alternative text (known as alt text): what it is, why it is important for on-page SEO, how to use it correctly, and more.
It’s often overlooked, but every image on your website should have alt text. More information is better, and translating visual information into text is important for search engine bots attempting to understand your website and users with screen readers.
Alt text is one more source of information that relates ideas and content together on your website.
This practical and to-the-point guide contains tips and advice you can immediately use to improve your website’s image SEO and accessibility.
What Is Alt Text?
Alternative text (or alt text) – also known as the alt attribute or the alt tag (which is not technically correct because it is not a tag) – is simply a piece of text that describes the image in the HTML code.
What Are The Uses Of Alt Text?
The original function of alt text was simply to describe an image that could not be loaded.
Many years ago, when the internet was much slower, alt text would help you know the content of an image that was too heavy to be loaded in your browser.
Today, images rarely fail to load – but if they do, then it is the alt text you will see in place of an image.
 Screenshot from Search Engine Journal, May 2024
Screenshot from Search Engine Journal, May 2024Alt text also helps search engine bots understand the image’s content and context.
More importantly, alt text is critical for accessibility and for people using screen readers:
- Alt text helps people with disabilities (for example, using screen readers) learn about the image’s content.
Of course, like every element of SEO, it is often misused or, in some cases, even abused.
Let’s now take a closer look at why alt text is important.
Why Alt Text Is Important
The web and websites are a very visual experience. It is hard to find a website without images or graphic elements.
That’s why alt text is very important.
Alt text helps translate the image’s content into words, thus making the image accessible to a wider audience, including people with disabilities and search engine bots that are not clever enough yet to fully understand every image, its context, and its meaning.
Why Alt Text Is Important For SEO
Alt text is an important element of on-page SEO optimization.
Proper alt text optimization makes your website stand a better chance of ranking in Google image searches.
Yes, alt text is a ranking factor for Google image search.
Depending on your website’s niche and specificity, Google image search traffic may play a huge role in your website’s overall success.
For example, in the case of ecommerce websites, users very often start their search for products with a Google image search instead of typing the product name into the standard Google search.
![Screenshot from search for [Garmin forerunner]](https://www.searchenginejournal.com/wp-content/uploads/2024/05/alt-text-serp-790.png) Screenshot from search for [Garmin forerunner], May 2024
Screenshot from search for [Garmin forerunner], May 2024Google and other search engines may display fewer product images (or not display them at all) if you fail to take care of their alt text optimization.
Without proper image optimization, you may lose a lot of potential traffic and customers.
Why Alt Text Is Important For Accessibility
Visibility in Google image search is very important, but there is an even more important consideration: Accessibility.
Fortunately, in recent years, more focus has been placed on accessibility (i.e., making the web accessible to everyone, including people with disabilities and/or using screen readers).
Suppose the alt text of your images actually describes their content instead of, for example, stuffing keywords. In that case, you are helping people who cannot see this image better understand it and the content of the entire web page.
Let’s say one of your web pages is an SEO audit guide that contains screenshots from various crawling tools.
Would it not be better to describe the content of each screenshot instead of placing the same alt text of “SEO audit” into every image?
Let’s take a look at a few examples.
Alt Text Examples
Finding many good and bad examples of alt text is not difficult. Let me show you a few, sticking to the above example with an SEO audit guide.
Good Alt Text Examples
So, our example SEO guide contains screenshots from tools such as Google Search Console and Screaming Frog.
Some good examples of alt text may include:
<img src=”google-search-console-coverage-report.jpg” alt=”The Coverage Report in Google Search Console showing the number of indexed and excluded pages”> <img src=”google-search-console.jpg” alt=”Google Search Console tool from Google”> <img src=”screaming-frog-html-pages.jpg” alt=”List of HTML pages in Screaming Frog”> <img src=”screaming-frog” alt=”Screaming Frog crawl in progress”>
Tip: It is also a good idea to take care of the name of your file. Using descriptive file names is not a ranking factor, but I recommend this as a good SEO practice.
Bad And/Or Spammy Alt Text Examples
I’ve also seen many examples of bad alt text use, including keyword stuffing or spamming.
Here is how you can turn the above good examples into bad examples:
<img src=”google-search-console-coverage-report.jpg”alt=”seo audit free, seo audit cheap, seo audit specialist, seo audit, seo audits”> <img src=”google-search-console.jpg” alt=”google seo ,seo google, google, seo, google search console seo”> <img src=”screaming-frog-html-pages.jpg” alt=”seo auditor, seo audit, seo audits”> <img src=”screaming-frog” alt=”seo audit”>
As you can see, the above examples do not provide any information on what these images actually show.
You can also find examples and even more image SEO tips on Google Search Central.
Common Alt Text Mistakes
Stuffing keywords in the alt text is not the only mistake you can make.
Here are a few examples of common alt text mistakes:
- Failure to use the alt text or using empty alt text.
- Using the same alt text for different images.
- Using very general alt text that does not actually describe the image. For example, using the alt text of “dog” on the photo of a dog instead of describing the dog in more detail, its color, what it is doing, what breed it is, etc.
- Automatically using the name of the file as the alt text – which may lead to very unfriendly alt text, such as “googlesearchconsole,” “google-search-console,” or “photo2323,” depending on the name of the file.
Alt Text Writing Tips
And finally, here are the tips on how to write correct alt text so that it actually fulfills its purpose:
- Do not stuff keywords into the alt text. Doing so will not help your web page rank for these keywords.
- Describe the image in detail, but still keep it relatively short. Avoid adding multiple sentences to the alt text.
- Use your target keywords, but in a natural way, as part of the image’s description. If your target keyword does not fit into the image’s description, don’t use it.
- Don’t use text on images. All text should be added in the form of HTML code.
- Don’t write, “this is an image of.” Google and users know that this is an image. Just describe its content.
- Make sure you can visualize the image’s content by just reading its alt text. That is the best exercise to make sure your alt text is OK.
How To Troubleshoot Image Alt Text
Now you know all the best practices and common mistakes of alt text. But how do you check what’s in the alt text of the images of a website?
You can analyze the alt text in the following ways:
Inspecting an element (right-click and select Inspect when hovering over an image) is a good way to check if a given image has alt text.
However, if you want to check that in bulk, I recommend one of the below two methods.
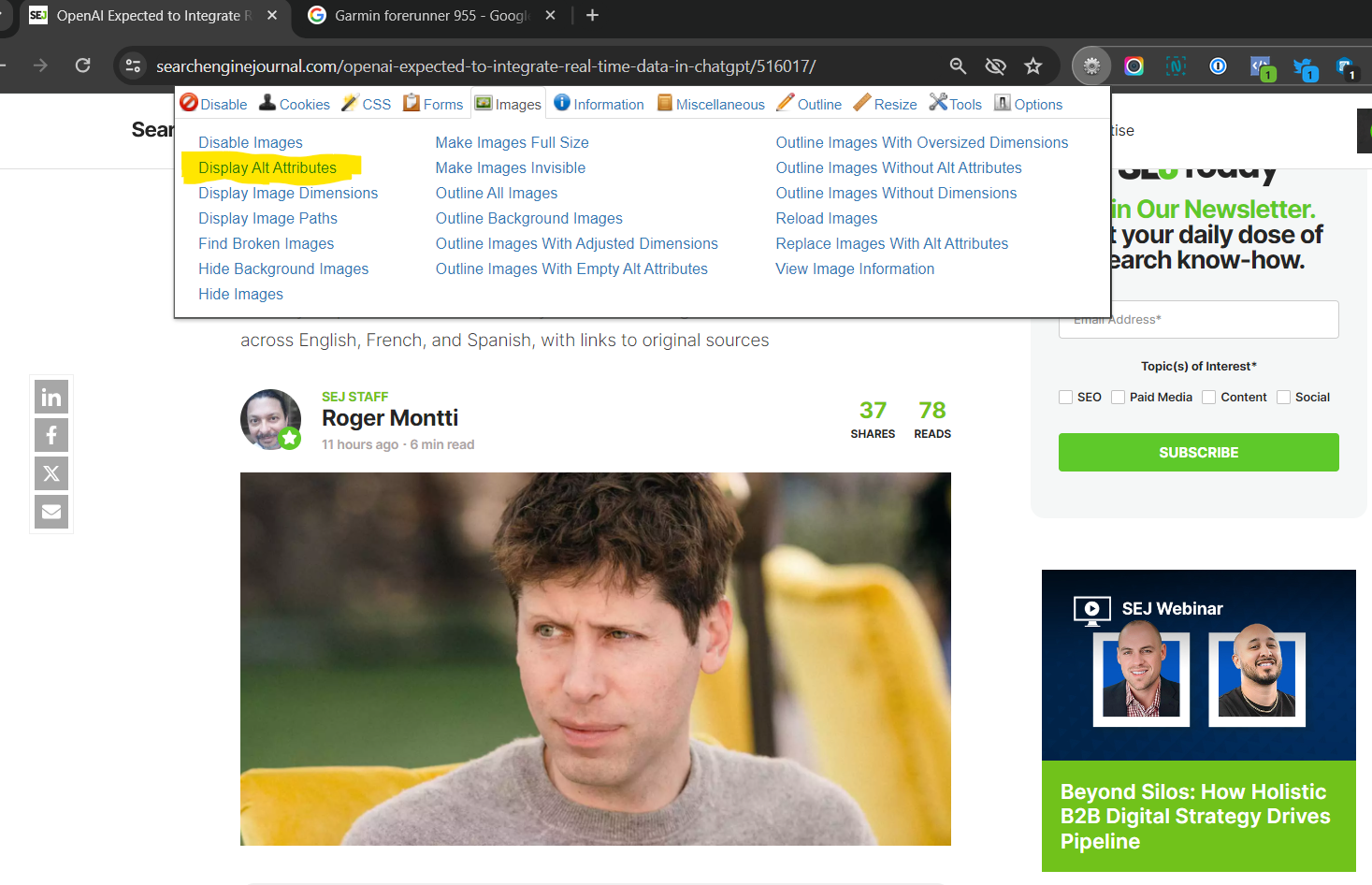
Install Web Developer Chrome extension.
 Screenshot from Web Developer Extension, Chrome by author, May 2024
Screenshot from Web Developer Extension, Chrome by author, May 2024Next, open the page whose images you want to audit.
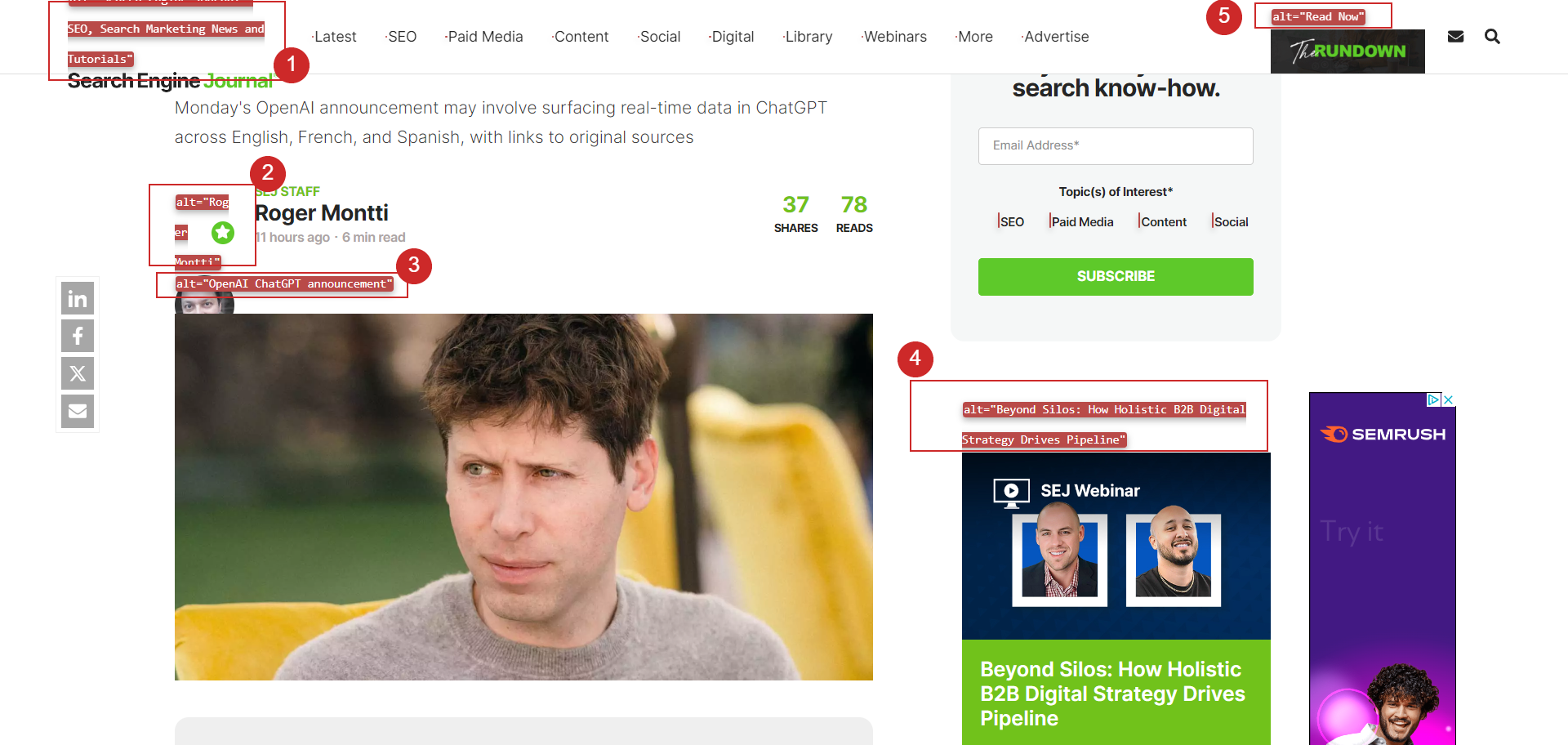
Click on Web Developer and navigate to Images > Display Alt Attributes. This way, you can see the content of the alt text of all images on a given web page.
 Screenshot from Web Developer Extension, Chrome by author, May 2024
Screenshot from Web Developer Extension, Chrome by author, May 2024How To Find And Fix Missing Alt Text
To check the alt text of the images of the entire website, use a crawler like Screaming Frog or Sitebulb.
Crawl the site, navigate to the image report, and review the alt text of all website images, as shown in the video guide below.
You can also export only images that have missing alt text and start fixing those issues.
Alt Text May Not Seem Like A Priority, But It’s Important
Every source of information about your content has value. Whether it’s for vision-impaired users or bots, alt text helps contextualize the images on your website.
While it’s only a ranking factor for image search, everything you do to help search engines understand your website can potentially help deliver more accurate results. Demonstrating a commitment to accessibility is also a critical component of modern digital marketing.
FAQ
What is the purpose of alt text in HTML?
Alternative text, or alt text, serves two main purposes in HTML. Its primary function is to provide a textual description of an image if it cannot be displayed. This text can help users understand the image content when technical issues prevent it from loading or if they use a screen reader due to visual impairments. Additionally, alt text aids search engine bots in understanding the image’s subject matter, which is critical for SEO, as indexing images correctly can enhance a website’s visibility in search results.
Can alt text improve website accessibility?
Yes, alt text is vital for website accessibility. It translates visual information into descriptive text that can be read by screen readers used by users with visual impairments. By accurately describing images, alt text ensures that all users, regardless of disability, can understand the content of a web page, making the web more inclusive and accessible to everyone.
More resources:
Featured Image: BestForBest/Shutterstock