Originally Posted on Neil Patel by Neil Patel

This piece was written by Suzanna Colberg, Sr. SEO Specialist at NP Digital.
In digital marketing, time is money—and with a project as important as website design, efficiency can be tricky to get right. Unless you have the right tools.
Enter: website wireframes.
Typically, several stakeholders weigh in on web design projects, and multiple opinions mean things can get messy, quickly. This is where website wireframes can help keep processes on the rails, and ensure your site is doing what it’s meant to do—converting your users!
We’ve talked before about setting up your website’s information architecture in a way that makes it easy for visitors find what they need quickly and easily.
The same rules apply to page design: if you’re creating an easy, low-friction experience on every single page, you’ll boost your site’s “stickiness”—and conversions.
Key Takeaways: Website Wireframing
- Wireframes outline the basic skeleton of a webpage, and help with planning layout, structure, and functionality without colors, text, or images.
- Low-fidelity wireframes are simple sketches to visualize initial layout, while mockups are detailed with visual elements, and prototypes are interactive representations simulating the final product.
- Wireframes enhance clarity, facilitate stakeholder collaboration, and identify potential issues early.
- Best practices include understanding target audience and goals, defining user actions, drafting initial wireframes for multiple devices, testing conversion points, gathering feedback, and iterating.
What Is a Website Wireframe?
Like a blueprint for a house, a website wireframe shows what the skeleton of what a webpage will look like. It does not include colors, text, or images. Wireframes take the page’s design, layout, and content and marries them all together to get your users to complete a desired action.

Wireframes can be a simple pencil-and-paper sketch, or a digital layout. After the initial parameters of a project are approved, wireframes will be transformed into more nuanced page mockups that include copy, fonts, and more.
Why Is Wireframing Important?
Wireframes allow developers to evaluate and optimize user experience (UX) early in the design process—decreasing the likelihood of needing expensive design redoes.
“Wireframes help visualize the initial layout of the page’s overall structure. This can be especially helpful for pages that require written copy and rich media elements. UX designers are able to work with front end developers to build the foundation of the page, while waiting for the remaining content to be developed.”
-Tristan Ackley, UX Manager at NP Digital
Additionally, wireframes can serve as a connection point among a variety of stakeholders and departments and facilitate important conversations ahead of standing up the pages, themselves. Here’s why site wireframes are critical in web design projects:
- They provide clarity of concept
- They facilitate stakeholder collaboration
- They help create a logical flow with UX planning
- They identify potential issues or improvements early in the process.
- They save time and resources by preventing redundant work.
- They emphasize core features only via the placement and functionality of critical page elements rather than visual aesthetics.
- They ensure consistency across devices
- They’re helpful for getting client approval
- They serve as a prototyping basis for advanced testing
Are there Multiple Types of Wireframes?
When it comes to wireframes, it’s not uncommon for users to mix up or use “wireframe” interchangeably with mockups and prototypes – but there are some pretty big differences between these tools. Below, we’ll take a look at each.
Wireframes
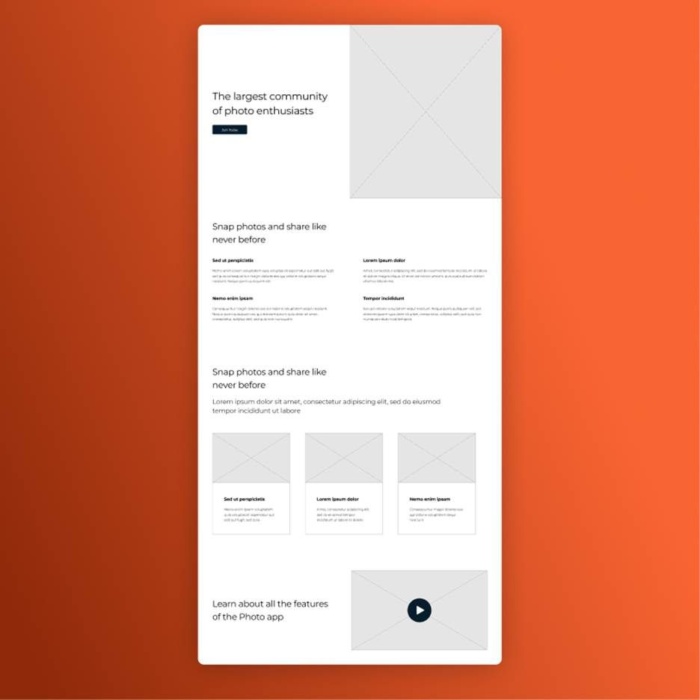
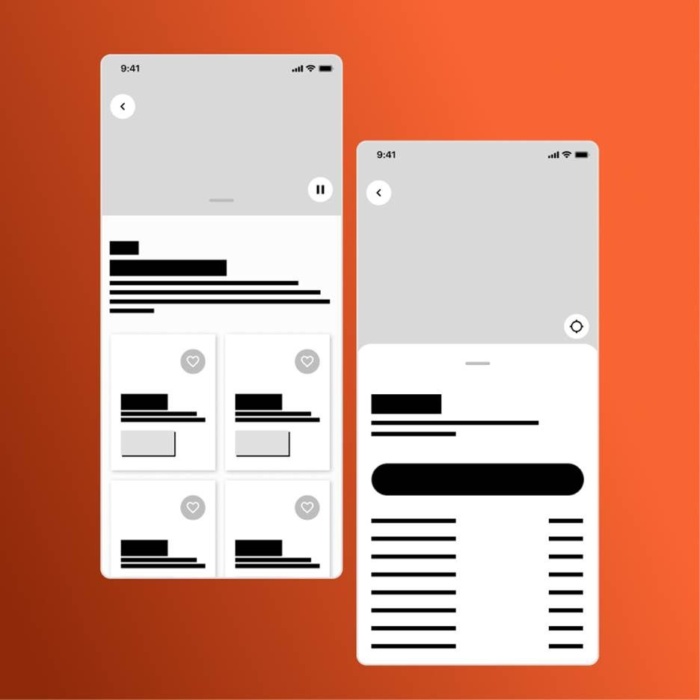
Low-fidelity wireframes are the simplest type of wireframe and can either be drawn out by hand or created using digital tools, like Balsamiq and others. Low-fidelity wireframes are meant to be a fast way to help put the first initial elements of a project into a visual context. No images, designs, or colors are involved in this first type of wireframe, as they’re typically used to provide a skeleton of the project only.

Mockups
Mockups are more elaborate than low-fidelity wireframes and include more detailed visual and layout elements, like buttons, icons, visuals, and text. A mockup is a further fleshing-out of a low-fidelity wireframe. In some cases, designers or developers start with a mockup as the first stage of the project.

Prototypes
Prototypes are a representation of how the mockup will function as the final design is delivered to the development team for production.
“Interactive prototypes breathe life into a mockup by enabling stakeholders to experience all the micro-interactions, hover effects, and subtle animations that a real web page will include. It’s at this point that the design starts to ‘feel’ like a real page.”
-Tristan Ackley, UX Manager at NP Digital
A prototype is meant to be transitioned into a working demo once the team settles on the final design elements.

Remember, we talked earlier about how you wouldn’t build a house without blueprints first, and the same is true with high-fidelity wireframes. While it’s exciting to see how the page will look and feel, it’s critical to get all the correct nuts and bolts in place first, so that it’s able to stand. Starting with a low-fidelity wireframe allows you and your team to test all elements for usability early in the process.
Why Creating a Wireframe Is Critical for SEO
We’ve talked a lot about the nuts and bolts of wireframes—but there’s a distinct advantage wireframing websites provides beyond creating a base for good visuals and UX. Wireframing is a critical component of the SEO function because it makes it possible to focus on that first “E” (experience) of E-E-A-T, and strike that critical balance between aesthetics, user experience, and on-page optimization.
Planning Keyword Hierarchy, Distribution, and Density
Wireframes make it much easier for the strategic placement of on-page content that meets user expectations while still making it clear to users (and Google) what the page is about—and how it should be ranked and prioritized.
“Wireframes help SEOs visualize the number of headers that will be available on the page, as well as the distribution of content blocks for spacing-out their internal linking recommendations.”
-Tristan Ackley, UX Manager at NP Digital
Not only that, but wireframing allows designers and developers to build the page coding from the ground up, and ensure that elements of pages being designed can be loaded quickly.
“Another SEO benefit of wireframing is that it makes it possible (and easier) to perform basic tests like the load impact of a new script or 3rd-party connection early in the process.”
-Cal Gruening, Technical SEO Strategist at NP Digital
Wireframing also allows stakeholders to foresee any issues there might be with images, scripts, fonts, videos, and other elements that could potentially slow down the page.
How to Create a Wireframe: Best Practices
When it comes to creating a wireframe, there’re no set-in-stone rules for how to approach the process—but there are a few best practices that can help make the process faster, easier, and more efficient.
1. Research and Gather Information
When creating a website wireframe, first, it’s important to understand who you’re designing the site for (AKA, your target audience) and what the goals are.
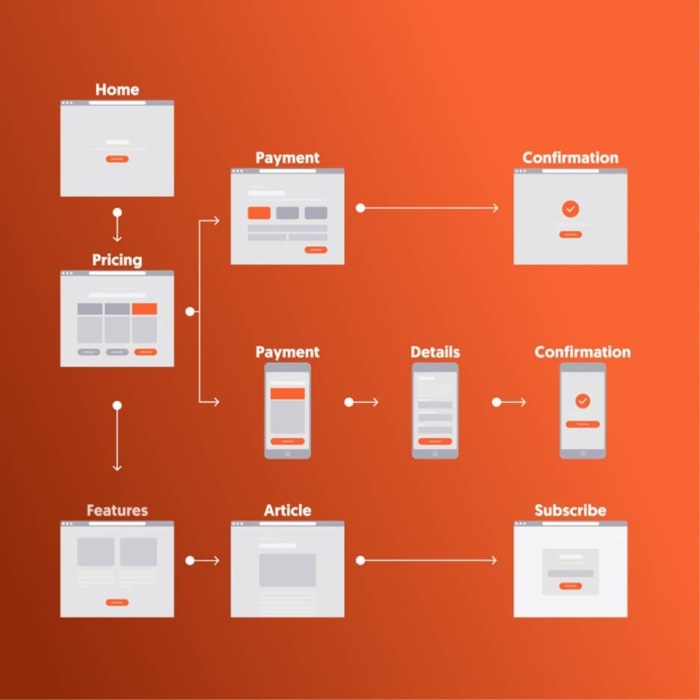
2. Define Goals and Leverage User Flows
Wireframing is all about getting visitors to take action—but you’ll have to get a little more granular with your goals than “generating revenue” or “increasing conversions”—we all would love that!
User flows focus on what you want your user to do—and how to design the page in a way that decreases friction as much as possible between the time the user lands, and the time they complete the desired action.

To develop a user flow that promotes conversion and creates a truly quality UX, it’s critical for those in charge of wireframing to determine:
- The user’s objective: Do they want to learn more? Talk to someone on your team? Buy a product? Every goal is part of the larger marketing funnel, and will have its own unique user flow based on your audience and your business.
- Your business’s goals: This could include increasing authority via a webinar, providing useful information with a downloadable guide, generating leads through a demo sign-up, getting customers to make a purchase, and more.
- The user’s point of entry: This could include email, organic results on the SERP, social media ads, and more.
The flow for each of these will look different, so make sure that your goal is not only specified, but that your team understands how your user can achieve it quickly and easily with user optimization best practices.
Additionally, leveraging customer personas can provide powerful insights for developing user flows. The information compiled in these profiles can give you an idea of what type of experience your target user is going to be looking for—which could include everything from offering additional resources to prominent “buy” buttons, social proof icons, and more.
By understanding your user, you’ll be able to better understand what kind of content will entice them to “stick” versus compel them to bounce.
3. Draft the Initial Wireframe
Once you’ve completed the above steps, it’s time to draft your website wireframe design.
If you opt to create a hand-drawn wireframe first, gridlined paper can help you draft up the most precise design. This also makes it easier to eventually translate your wireframe into a digital design.
When creating a digital wireframe, keep in mind that you’re designing for multiple devices – including desktop, tablet, and mobile.
There are a ton of cool, high-quality tools you can use to build out your digital wireframe for all screen sizes. And don’t forget—in a world of mobile-first design, it’s critical to make sure mobile design best practices are top of mind at this stage of the project.
4. Zero in on (and Test) Your Critical Conversion Points
Sometimes in the process of wireframing, it’s easy to get lost in the sauce—and to assume that what you’re wireframing will lead to the intended results.
But that’s not always the case, which is why testing is critical.
This is the phase of the process where you’ll want to lean into UX best practices and determine which on-page elements like hyperlinks, images, CTAs, and buttons you want the user to interact with to take them to the next step in their journey. And then test whether what you’re implementing is effective.
Sometimes, we may lay out something that looks completely intuitive, but it turns out it’s not—and users aren’t taking the steps we want them to (even after establishing a user flow). This is why test-driving your design to break down the user flow—and see exactly where users may be straying off the conversion path—is so important.
5. Get Feedback
Speaking of test-driving your design, perhaps the most critical element in the wireframing process is getting feedback. After all, it’s rare that a page will be ready to move to design after just one round of wireframes.
But don’t simply stop at running the wireframe past the design team—make sure to include other important stakeholders as well as customers. Their input will help keep the design on track to help answer critical questions, including:
- Does the wireframe meet the business and design goals initially laid out?
- Is the purpose of the page clear?
- Does the page make it easy for users to complete their task?
- Is it clear how the user should interact with the page?
Getting feedback is part of the (very important) process of measuring and evaluating website UX, and makes room for an iterative process that allows designers to create a page that meets all the initial goals.
6. Test, Iterate, and Test Again
Based on the user feedback, the next step is to identify and fix issues to ensure wireframe meets the standards for usability, accessibility and functionality. Do this process as many times as is necessary to ensure the final design has the best chance of succeeding.
Conclusion
When it comes to your website, it pays to approach design projects armed with tools and strategies that can quickly and effectively communicate the major elements and end goals quickly and effectively.
Just because a design is aesthetically pleasing doesn’t necessarily mean it will convert well or contribute to a seamless user flow.
With a wireframe, you can quickly map out the elements of a page design and make changes early in the process. As the project progresses, you’ll be able to quickly weed out errors without the need for time-consuming redesigns.

About The Author: Suzanna Colberg has over eight years of experience in digital marketing. She has worked with clients that run the gamut from healthcare to agriculture to hearing aids, human resources software, finance, e-commerce, and more.